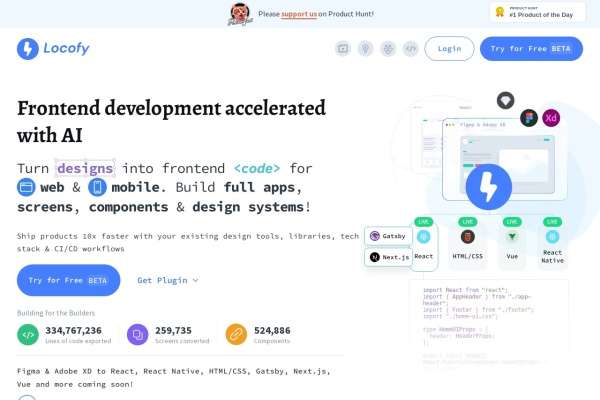
「Locoy」是什么
Locoy是一款借助先进技术,能闪电般将设计转化为代码的工具,极大提升前端开发效率,支持多种工具集成,代码简洁易读,为开发者带来便利。
功能解析
- 设计快速转代码:可迅速把设计稿转化为开发者友好的代码,支持React、React Native、HTML – CSS等多种框架,节省大量手动编码时间。比如在开发一款APP时,能快速将设计转化为可用代码,加速项目进程。
- 多工具集成:提供Figma和Adobe XD插件,方便用户使用熟悉的工具进行设计,还能导入自定义组件库,支持多种设计系统。
- 代码自定义导出:可按用户喜好设置导出代码,如CSS Modules、Tailwind等,满足不同开发需求。
- 团队协作支持:能邀请团队成员共同协作,共享实时原型获取反馈,无缝构建和集成项目。
产品特色
- 先进技术驱动:基于Locofy的大型设计模型,结合多模态和启发式模型,经过数百万设计和产品训练,技术先进。
- 高度适配性:适应现有工具和工作流程,不改变用户习惯,让团队能高效将设计转化为代码。
- 高质量代码输出:生成的代码干净、模块化,接近工程师编写的生产级代码,无需特定厂商库。
- 节省开发时间:众多用户反馈,使用Locoy能大幅节省开发时间,最高可达90%,加快项目上线速度。
应用场景
- 企业项目开发:企业在开发大型项目时,面临时间紧、任务重的问题。Locoy可快速将设计转化为代码,降低开发成本,提升开发效率,确保项目按时交付。例如某企业开发一款电商APP,借助Locoy节省了大量开发时间和人力成本。
- 创业公司项目:创业公司资源有限,需要快速推出产品。Locoy能帮助创业公司快速实现设计到代码的转化,让产品更快上线,抢占市场先机。如某创业公司开发社交软件,利用Locoy加速开发流程,提前推向市场。
- 设计团队与开发团队协作:设计团队和开发团队在工作中常因沟通不畅、转化效率低等问题影响项目进度。Locoy提供的插件和协作功能,让双方能更好协作,设计团队完成设计后,开发团队可快速获取代码进行后续开发。
使用指南
- 安装插件:从官网下载并安装Figma或Adobe XD插件。
- 设计与标记:使用熟悉的设计工具进行设计,并通过插件标记交互式元素、处理样式等。
- 生成代码:完成设计后,使用插件生成代码。
- 导出与协作:按需求导出代码,邀请团队成员协作,共享原型获取反馈。