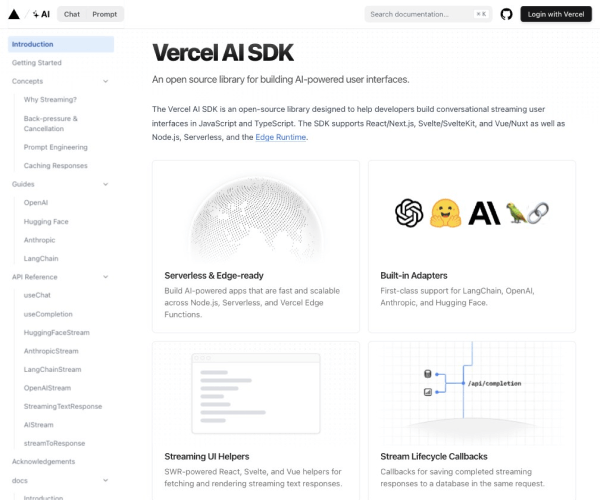
「Vercel AI SDK」是什么
Vercel AI SDK是一款TypeScript工具包,旨在助力开发者借助React、Next.js、Vue等多种框架,构建基于AI的应用程序和智能体。它打破了开发的框架限制,为开发者带来全新可能。
功能解析
- 统一API:AI SDK Core提供统一API,可实现文本生成、结构化对象生成、工具调用等功能,还能基于大语言模型构建智能体。
- UI构建工具:AI SDK UI提供与框架无关的钩子,能快速搭建聊天和生成式用户界面。
产品特色
- 多模型支持:支持OpenAI、Azure、Anthropic等众多模型提供商,让开发者可根据需求灵活选择模型,丰富应用的功能与表现。
- 丰富模板:提供多种模板,涵盖不同用例、模型提供商和框架,帮助开发者快速上手开发AI应用,节省开发时间与精力。
应用场景
- 智能聊天应用开发:开发者利用Vercel AI SDK,结合Next.js等框架和其提供的useChat钩子,能打造出多模态消息聊天界面的聊天应用,满足用户多样化沟通需求。
- 语义图像搜索应用构建:借助Next.js、AI SDK和Postgres,可开发AI语义图像搜索应用,为用户提供更智能的图像搜索体验。
使用指南
若想基于文档询问AI SDK相关问题,可先从sdk.vercel.ai/llms.txt复制文档内容,再按“Documentation:\n{paste documentation here}\n—\nBased on the above documentation, answer the following:\n{your question}”的格式进行提问。