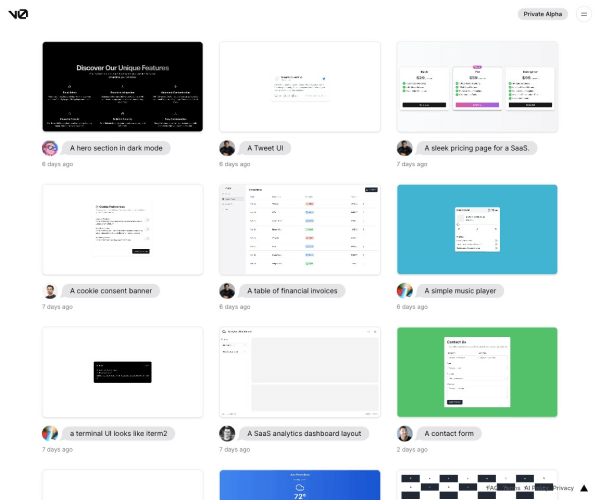
「v0.dev」是什么
v0.dev是一个平台,为开发者提供了多样的开发模板,在AI开发领域有着独特价值,能助力开发者更高效地开展工作。
功能解析
- 丰富模板支持:拥有各式各样的模板,像Cuisine Selector Chips模板、Vercel Tabs模板等,满足不同开发场景需求。
- 多种应用构建:可构建多种类型的应用,例如使用AI SDK和gpt – 4o – mini构建聊天机器人。
产品特色
- 模板多样化:相比其他平台,这里的模板类型丰富,从简单的布局模板到复杂的功能应用模板都有,能让开发者快速找到适合自己项目的模板,节省开发时间和精力。
- 紧跟潮流:能快速复刻知名网站的动画效果,如vercel网站的动画,让开发者能及时跟上前沿设计趋势。
应用场景
- AI应用开发场景:开发者在进行AI聊天机器人开发时,可借助平台上基于AI SDK构建的聊天机器人模板,快速搭建出具备基本功能的聊天机器人,解决开发初始阶段的架构搭建难题。
- UI设计场景:对于需要设计独特UI交互的项目,可利用平台上的各种UI交互模板,如Light Dark Image Transition模板,轻松实现动态设计交互效果。
使用指南
首先,登录v0.dev平台;然后,在众多模板中挑选符合自己项目需求的模板;接着,根据实际需求对模板进行修改和完善;最后,按照平台指引完成项目的开发和部署。